작가:
Joan Hall
창조 날짜:
25 2 월 2021
업데이트 날짜:
1 칠월 2024

콘텐츠
코드를 주석 처리하면 여기에서 수행한 작업을 이해할 수 있을 뿐만 아니라 다른 사람들이 코드로 작업하기가 훨씬 쉬워집니다. 또한 주석을 사용하여 아직 완료하지 않았지만 이미 페이지에 추가한 코드 부분을 빠르게 비활성화할 수 있으므로 테스트할 때 유용합니다. 올바르게 댓글을 작성하는 법을 배우고 자신과 주변 사람들의 삶을 더 쉽게 만드십시오!
단계
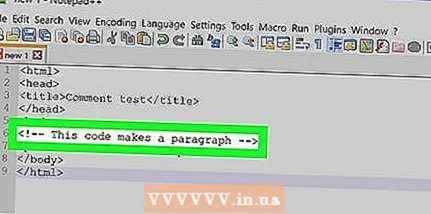
 1 한 줄 주석. 이러한 주석은 태그로 형식이 지정됩니다. 이러한 주석은 특정 코드 조각이 수행하는 작업을 스스로에게 상기시키기 위해 큰 어려움 없이 신속하게 수행할 수 있습니다.
1 한 줄 주석. 이러한 주석은 태그로 형식이 지정됩니다. 이러한 주석은 특정 코드 조각이 수행하는 작업을 스스로에게 상기시키기 위해 큰 어려움 없이 신속하게 수행할 수 있습니다. html> head> title> Title / title> / head> body>! - 이것은 단락입니다 -> p> Site / p> / body> / html>
- 중요한 것은 여기에 공간이 없다는 것입니다. 예를 들어, 코드! -는 주석을 활성화하지 않습니다. 그러나 태그 사이에는 원하는 만큼 공백을 넣을 수 있습니다.
 2 여러 줄 주석. 이름에서 알 수 있듯이 이미 여러 줄을 캡처하여 복잡한 섹션을 설명하거나 코드의 흥미로운 부분을 차단하는 데 유용합니다.
2 여러 줄 주석. 이름에서 알 수 있듯이 이미 여러 줄을 캡처하여 복잡한 섹션을 설명하거나 코드의 흥미로운 부분을 차단하는 데 유용합니다. html> head> title> Title / title> / head> body>! - 긴 주석. 태그 사이의 모든 것은 브라우저에서 주석으로 처리됩니다. -> p> 사이트 / p> / 본문> / html>
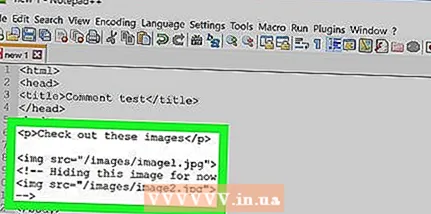
 3 주석을 사용하여 코드 조각을 비활성화합니다. 까다로운 버그(오류)를 잡으려고 할 때 주석을 사용하여 코드를 순차적으로 반복할 수 있습니다. 이렇게 하면 모든 것을 되돌리기가 훨씬 쉬워집니다. 주석 코드를 삭제하기만 하면 됩니다.
3 주석을 사용하여 코드 조각을 비활성화합니다. 까다로운 버그(오류)를 잡으려고 할 때 주석을 사용하여 코드를 순차적으로 반복할 수 있습니다. 이렇게 하면 모든 것을 되돌리기가 훨씬 쉬워집니다. 주석 코드를 삭제하기만 하면 됩니다. html> head> title> Title / title> / head> body> p> Image check / p> img src = "/ images / image1.webp">! - 숨길게요 img src = "/ images / image2 . jpg "> -> / 본문> / html>
 4 주석을 사용하여 스크립트를 지원하지 않는 브라우저에서 스크립트가 실행되지 않도록 하십시오. JavaScript 또는 VBScript로 작성하는 경우 주석을 사용하여 이를 지원하지 않는 브라우저에서 스크립트를 숨길 수 있습니다. 스크립트 시작 부분에 주석 태그를 삽입하고 모든 것을 // -> 완료하여 스크립트가 계속 실행되도록 합니다. 단, 이 작업을 수행할 수 있는 브라우저에서만 가능합니다.
4 주석을 사용하여 스크립트를 지원하지 않는 브라우저에서 스크립트가 실행되지 않도록 하십시오. JavaScript 또는 VBScript로 작성하는 경우 주석을 사용하여 이를 지원하지 않는 브라우저에서 스크립트를 숨길 수 있습니다. 스크립트 시작 부분에 주석 태그를 삽입하고 모든 것을 // -> 완료하여 스크립트가 계속 실행되도록 합니다. 단, 이 작업을 수행할 수 있는 브라우저에서만 가능합니다. html> head> title> VBScript / title> / head> body> 스크립트 언어 = "vbscript" type = "text / vbscript">! - document.write ("Hello World!") // -> / script> / body > / HTML>
- 줄 끝에 있는 // 문자는 브라우저가 스크립트를 실행할 수 없는 경우 스크립트를 실행하지 못하게 합니다.
팁
- 자신의 코드에서 시간이 지남에 따라 혼동되지 않도록 자주 주석을 추가하십시오.