작가:
Roger Morrison
창조 날짜:
19 구월 2021
업데이트 날짜:
1 칠월 2024
![ENG SUB)[HTML Basics 2] Create a Web site and publish it on the Internet with Netlify in 5 minute](https://i.ytimg.com/vi/LnGgndT308Q/hqdefault.jpg)
콘텐츠
- 단계로
- 5 가지 방법 중 1 : HTML 사용
- 5 가지 방법 중 2 : WordPress 사용
- 5 가지 방법 중 3 : Weebly 사용
- 5 가지 방법 중 4 : Wix 사용
- 5 가지 방법 중 5 : GoDaddy 사용
웹 사이트 소유자가 원하는 것은 웹 사이트에 파일 다운로드 링크를 제공하는 것이며이를 수행하는 데는 여러 가지 방법이 있습니다. GoDaddy, WordPress 및 Weebly와 같은 웹 사이트 도구를 제공하는 웹 사이트는 종종 링크 생성과 동시에 파일 업로드 옵션을 제공합니다. 웹 사이트를 처음부터 구축하는 경우 서버의 파일에 대한 간단한 HTML 코드를 사용하여 다운로드 링크를 만들 수 있습니다.
단계로
5 가지 방법 중 1 : HTML 사용
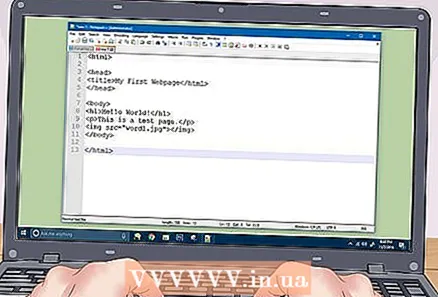
 HTML 페이지를 이미 만든 경우 만듭니다. HTML 웹 페이지에 다운로드 링크를 추가하려고합니다. 아직 사이트가없는 경우 간단한 HTML 페이지를 만들어 다운로드 링크를 테스트 할 수 있습니다. 자세한 내용은 HTML로 간단한 웹 페이지 만들기를 읽어보세요.
HTML 페이지를 이미 만든 경우 만듭니다. HTML 웹 페이지에 다운로드 링크를 추가하려고합니다. 아직 사이트가없는 경우 간단한 HTML 페이지를 만들어 다운로드 링크를 테스트 할 수 있습니다. 자세한 내용은 HTML로 간단한 웹 페이지 만들기를 읽어보세요.  페이지와 파일 모두에 대해 서버에서 폴더를 엽니 다. 파일을 링크하는 가장 쉬운 방법은 페이지의 HTML 파일과 동일한 폴더에 파일을 배치하는 것입니다. 제어판 또는 FTP 프로그램의 파일 탐색기를 사용하여 링크를 추가 할 HTML 파일이 포함 된 폴더로 이동합니다.
페이지와 파일 모두에 대해 서버에서 폴더를 엽니 다. 파일을 링크하는 가장 쉬운 방법은 페이지의 HTML 파일과 동일한 폴더에 파일을 배치하는 것입니다. 제어판 또는 FTP 프로그램의 파일 탐색기를 사용하여 링크를 추가 할 HTML 파일이 포함 된 폴더로 이동합니다. - FTP 클라이언트는 이전에 사이트를 업로드 했으므로 웹 서버에 연결하도록 이미 구성되어 있어야합니다. 그렇지 않은 경우 FTP 클라이언트의 서버 연결을 구성하는 방법에 대한 지침은 FTP 사용을 참조하십시오.
- 웹 서버에 온라인 제어판이있는 경우 웹 관리 인터페이스를 통해 서버 파일에 직접 액세스 할 수 있습니다. 사이트에 관리자로 로그인하여 액세스 할 수 있습니다. 제어판에서 "파일 관리자"옵션을 선택하십시오.
- WordPress, Weebly 또는 Wix와 같은 웹 사이트 도구를 사용하여 웹 사이트를 만든 경우 아래 방법에서 플랫폼 별 지침을 읽으십시오.
 링크 할 파일을 업로드하십시오. PDF 파일에서 ZIP 파일까지 거의 모든 유형의 파일을 업로드 할 수 있습니다. 일부 서버는 업로드 할 수있는 파일 크기에 제한이 있으며 대용량 파일은 할당 된 대역폭을 빠르게 사용할 수 있습니다. 브라우저는 사용자가 EXE 또는 DLL 파일과 같은 잠재적 인 악성 파일을 다운로드하려고 할 때 차단할 수 있습니다.
링크 할 파일을 업로드하십시오. PDF 파일에서 ZIP 파일까지 거의 모든 유형의 파일을 업로드 할 수 있습니다. 일부 서버는 업로드 할 수있는 파일 크기에 제한이 있으며 대용량 파일은 할당 된 대역폭을 빠르게 사용할 수 있습니다. 브라우저는 사용자가 EXE 또는 DLL 파일과 같은 잠재적 인 악성 파일을 다운로드하려고 할 때 차단할 수 있습니다. - FTP 프로그램을 사용하여 파일을 업로드하려면 파일을 업로드 할 FTP 창의 폴더로 드래그하십시오. 즉시 업로드가 시작됩니다. 업로드 속도는 일반적으로 다운로드 속도보다 훨씬 느리며 파일을 완전히 업로드하는 데 시간이 걸릴 수 있습니다.
- 가상 제어판으로 파일을 관리하는 경우 창 상단의 "업로드"버튼을 클릭합니다. 컴퓨터에서 업로드 할 파일을 찾습니다. 대용량 파일이 서버에 완전히 업로드 되려면 다소 시간이 걸릴 수 있습니다.
 코드 편집기에서 링크를 추가 할 페이지를 엽니 다. 파일이 업로드되면 웹 페이지에 링크를 추가 할 수 있습니다. 링크를 추가 할 HTML 파일을 엽니 다. 제어판에서 두 번 클릭하여 내장 페이지 편집기에서 열 수 있습니다. FTP를 사용하는 경우 서버의 HTML 파일을 마우스 오른쪽 버튼으로 클릭하고 코드 또는 텍스트 편집기에서 "연결 프로그램"을 사용하여 엽니 다.
코드 편집기에서 링크를 추가 할 페이지를 엽니 다. 파일이 업로드되면 웹 페이지에 링크를 추가 할 수 있습니다. 링크를 추가 할 HTML 파일을 엽니 다. 제어판에서 두 번 클릭하여 내장 페이지 편집기에서 열 수 있습니다. FTP를 사용하는 경우 서버의 HTML 파일을 마우스 오른쪽 버튼으로 클릭하고 코드 또는 텍스트 편집기에서 "연결 프로그램"을 사용하여 엽니 다.  페이지에서 링크를 추가 할 위치를 찾습니다. 코드에서 다운로드 링크를 삽입 할 위치에 커서를 놓습니다. 이것은 단락 본문, 페이지 하단 또는 다른 곳에있을 수 있습니다.
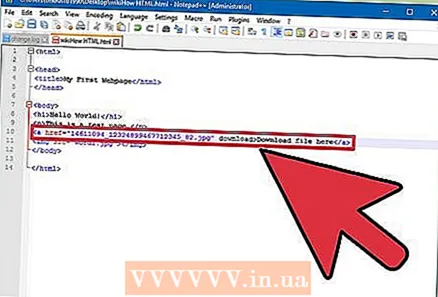
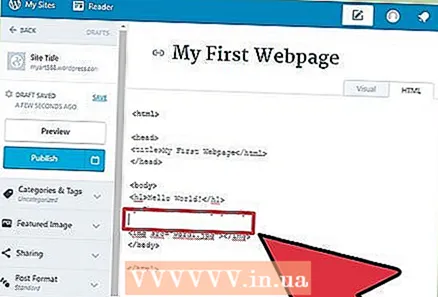
페이지에서 링크를 추가 할 위치를 찾습니다. 코드에서 다운로드 링크를 삽입 할 위치에 커서를 놓습니다. 이것은 단락 본문, 페이지 하단 또는 다른 곳에있을 수 있습니다.  링크에 대한 코드를 추가하십시오. 다운로드 링크에 다음 HTML5 코드를 사용하십시오. 사용자가 링크를 클릭하면 즉시 다운로드가 시작됩니다. 다운로드 할 파일이 HTML 파일과 동일한 폴더에있는 한 이름과 확장자를 사용하기 만하면됩니다. 파일이 다른 폴더에있는 경우 폴더 구조도 표시해야합니다.
링크에 대한 코드를 추가하십시오. 다운로드 링크에 다음 HTML5 코드를 사용하십시오. 사용자가 링크를 클릭하면 즉시 다운로드가 시작됩니다. 다운로드 할 파일이 HTML 파일과 동일한 폴더에있는 한 이름과 확장자를 사용하기 만하면됩니다. 파일이 다른 폴더에있는 경우 폴더 구조도 표시해야합니다. !-HTML 파일과 동일한 위치에 업로드 된 파일-> a href = "examplefile.pdf"다운로드> 링크 텍스트 / a>!-HTML 파일과 다른 위치에 업로드 된 파일-> a href = "/ path / to / file / examplefile2.webp "다운로드> 링크 텍스트 / a>
- 그것 a> 다운로드 속성은 Safari, Internet Explorer 또는 Opera Mini에서 작동하지 않습니다. 이러한 브라우저를 사용하는 사용자는 새 페이지에서 파일을 열고 수동으로 저장해야합니다.
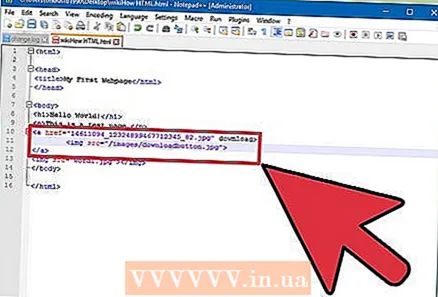
 링크 대신 다운로드 버튼을 만듭니다. 텍스트 대신 이미지를 다운로드 링크로 사용할 수 있습니다. 이를 위해서는 웹 서버에 버튼 이미지가 이미 있어야합니다.
링크 대신 다운로드 버튼을 만듭니다. 텍스트 대신 이미지를 다운로드 링크로 사용할 수 있습니다. 이를 위해서는 웹 서버에 버튼 이미지가 이미 있어야합니다. a href = "examplefile.pdf"다운로드> img src = "/ images / downloadbutton.webp"> / a>
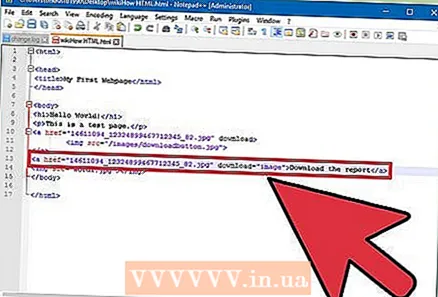
 다운로드 한 파일의 이름을 바꿉니다. 그것을 정의함으로써 a> 다운로드속성을 사용하면 파일을 다운로드 할 때 이름을 바꿀 수 있습니다. 이렇게하면 사용자가 사이트에서 다운로드 한 파일을 더 쉽게 인식 할 수 있습니다.
다운로드 한 파일의 이름을 바꿉니다. 그것을 정의함으로써 a> 다운로드속성을 사용하면 파일을 다운로드 할 때 이름을 바꿀 수 있습니다. 이렇게하면 사용자가 사이트에서 다운로드 한 파일을 더 쉽게 인식 할 수 있습니다. a href = "083116sal_rep.pdf"download = "2016 년 8 월 31 일 판매 보고서"> 보고서 다운로드 / a>
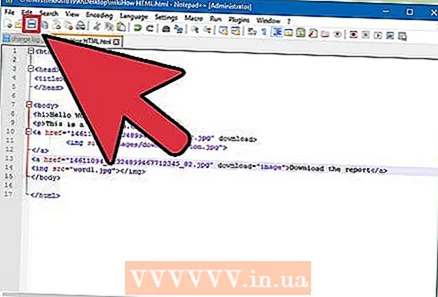
 HTML 파일에 변경 사항을 저장하십시오. 코드에 만족하면 변경 사항을 HTML 파일에 저장하고 필요한 경우 다시 업로드 할 수 있습니다. 이제 웹 사이트에서 새 다운로드 버튼의 작동 버전을 볼 수 있습니다.
HTML 파일에 변경 사항을 저장하십시오. 코드에 만족하면 변경 사항을 HTML 파일에 저장하고 필요한 경우 다시 업로드 할 수 있습니다. 이제 웹 사이트에서 새 다운로드 버튼의 작동 버전을 볼 수 있습니다.
5 가지 방법 중 2 : WordPress 사용
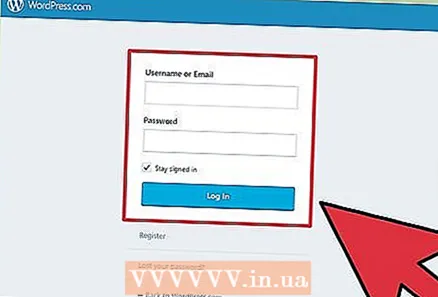
 WordPress 사이트 편집기에서 사이트를 엽니 다. WordPress를 사용하여 웹 사이트를 관리하고 게시하는 경우 기본 제공 도구를 사용하여 하나 이상의 웹 페이지에 다운로드 링크를 추가 할 수 있습니다. 관리자 계정을 사용하여 WordPress 대시 보드에 로그인합니다.
WordPress 사이트 편집기에서 사이트를 엽니 다. WordPress를 사용하여 웹 사이트를 관리하고 게시하는 경우 기본 제공 도구를 사용하여 하나 이상의 웹 페이지에 다운로드 링크를 추가 할 수 있습니다. 관리자 계정을 사용하여 WordPress 대시 보드에 로그인합니다.  링크가 표시되어야하는 곳에 커서를 놓습니다. 기존 단락 중간에 링크를 배치하거나 그 앞에 새 줄을 만들 수 있습니다.
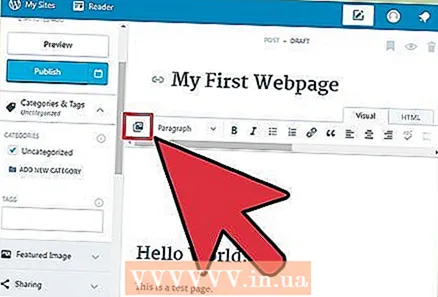
링크가 표시되어야하는 곳에 커서를 놓습니다. 기존 단락 중간에 링크를 배치하거나 그 앞에 새 줄을 만들 수 있습니다.  "미디어 추가"버튼을 클릭합니다. 기본 메뉴의 게시 도구 위에서 찾을 수 있습니다.
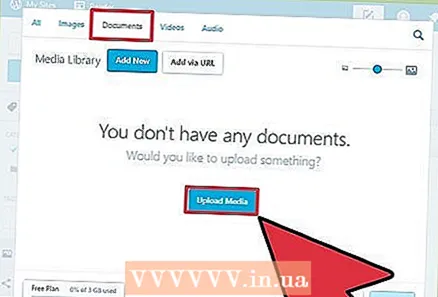
"미디어 추가"버튼을 클릭합니다. 기본 메뉴의 게시 도구 위에서 찾을 수 있습니다.  "파일 업로드"탭을 클릭하고 파일을 창으로 끕니다. 다양한 파일을 업로드 할 수 있지만 WordPress는 계정 유형에 따라 크기를 제한 할 수 있습니다.
"파일 업로드"탭을 클릭하고 파일을 창으로 끕니다. 다양한 파일을 업로드 할 수 있지만 WordPress는 계정 유형에 따라 크기를 제한 할 수 있습니다. - 대부분의 연결은 다운로드에 비해 업로드 프로세스를 느리게하기 때문에 파일 업로드가 완료되는 데 시간이 걸릴 수 있습니다.
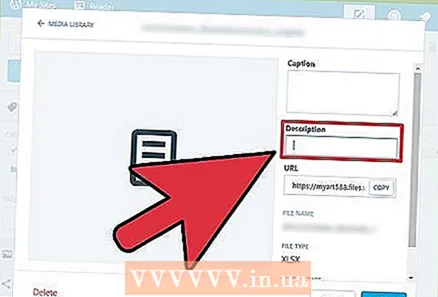
 파일에 설명을 추가하십시오. 미디어 추가 창에서 파일 아래에 설명을 추가 할 수 있습니다. 다운로드 링크로 표시되는 텍스트입니다.
파일에 설명을 추가하십시오. 미디어 추가 창에서 파일 아래에 설명을 추가 할 수 있습니다. 다운로드 링크로 표시되는 텍스트입니다.  "게시물 / 페이지에 삽입"버튼을 클릭합니다. 커서 위치에 다운로드 링크가 추가됩니다. 이 링크는 실제 파일이 아닌 첨부 페이지로 연결됩니다. 이것은 WordPress의 제한 사항입니다.
"게시물 / 페이지에 삽입"버튼을 클릭합니다. 커서 위치에 다운로드 링크가 추가됩니다. 이 링크는 실제 파일이 아닌 첨부 페이지로 연결됩니다. 이것은 WordPress의 제한 사항입니다.
5 가지 방법 중 3 : Weebly 사용
 Weebly 편집기에서 웹 사이트를 엽니 다. Weebly 편집기에서 Weebly 사이트 및 웹 페이지에 로그인합니다.
Weebly 편집기에서 웹 사이트를 엽니 다. Weebly 편집기에서 Weebly 사이트 및 웹 페이지에 로그인합니다.  링크로 변환 할 텍스트 또는 개체를 선택합니다. 텍스트 필드의 텍스트를 강조 표시하거나 페이지에서 이미지를 선택하여 파일의 다운로드 링크로 변환 할 수 있습니다.
링크로 변환 할 텍스트 또는 개체를 선택합니다. 텍스트 필드의 텍스트를 강조 표시하거나 페이지에서 이미지를 선택하여 파일의 다운로드 링크로 변환 할 수 있습니다.  "링크"버튼을 클릭하십시오. 텍스트를 선택하면 체인처럼 보이며 텍스트 편집기의 상단에서 찾을 수 있습니다. 이미지를 선택했으면 이미지 제어판에서 "링크"를 클릭합니다.
"링크"버튼을 클릭하십시오. 텍스트를 선택하면 체인처럼 보이며 텍스트 편집기의 상단에서 찾을 수 있습니다. 이미지를 선택했으면 이미지 제어판에서 "링크"를 클릭합니다.  "파일"을 선택하고 "파일을 올리다 ". 파일 탐색기가 열립니다.
"파일"을 선택하고 "파일을 올리다 ". 파일 탐색기가 열립니다.  업로드 할 파일을 선택하십시오. 파일을 선택하면 업로드가 시작됩니다.
업로드 할 파일을 선택하십시오. 파일을 선택하면 업로드가 시작됩니다. - 표준 사용자는 5MB 이하의 파일로 제한됩니다. 프리미엄 사용자의 파일 제한은 100MB입니다.
 새 링크를 보려면 웹 사이트를 게시하세요. 파일을 업로드하면 링크를 사용할 수 있습니다. 게시 버튼을 클릭하여 사이트에 적용된 변경 사항을 확인합니다. 방문자는 이제 링크를 클릭하고 파일을 다운로드 할 수 있습니다.
새 링크를 보려면 웹 사이트를 게시하세요. 파일을 업로드하면 링크를 사용할 수 있습니다. 게시 버튼을 클릭하여 사이트에 적용된 변경 사항을 확인합니다. 방문자는 이제 링크를 클릭하고 파일을 다운로드 할 수 있습니다.
5 가지 방법 중 4 : Wix 사용
 Wix 편집기에서 웹 사이트를 엽니 다. Wix를 사용하여 사이트를 만들고 관리하는 경우 Wix 웹 사이트에 로그인하고 웹 페이지를 사이트 편집기에로드하세요.
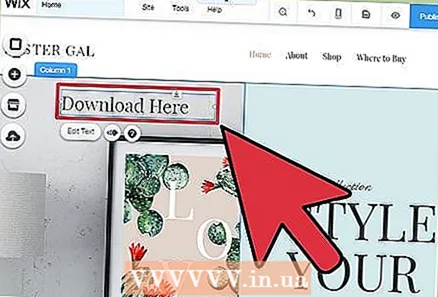
Wix 편집기에서 웹 사이트를 엽니 다. Wix를 사용하여 사이트를 만들고 관리하는 경우 Wix 웹 사이트에 로그인하고 웹 페이지를 사이트 편집기에로드하세요.  연결하려는 텍스트 또는 이미지를 선택하십시오. 페이지의 텍스트 또는 이미지에서 링크를 만들 수 있습니다.
연결하려는 텍스트 또는 이미지를 선택하십시오. 페이지의 텍스트 또는 이미지에서 링크를 만들 수 있습니다.  선택 링크를 만드십시오. 이 프로세스는 이미지와 텍스트의 경우 약간 다릅니다.
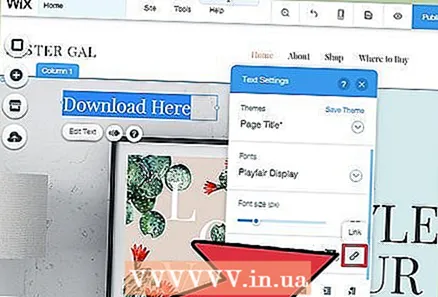
선택 링크를 만드십시오. 이 프로세스는 이미지와 텍스트의 경우 약간 다릅니다. - 텍스트-텍스트 설정 창에서 링크 버튼을 클릭합니다. 버튼은 체인처럼 보입니다. 링크 메뉴가 열립니다.
- 이미지-이미지 설정 창의 "이미지를 클릭 할 때"메뉴에서 "링크 열림"을 선택합니다. "링크의 기능"섹션에서 "링크 추가"를 클릭합니다. 링크 메뉴가 열립니다.
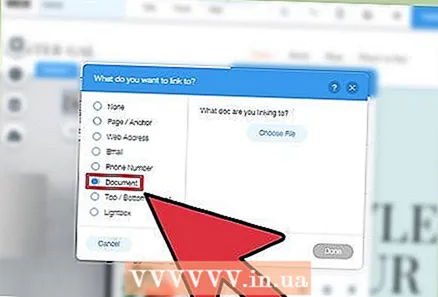
 링크 옵션 목록에서 "문서"를 선택합니다. 이것으로 다양한 문서 파일을 열 수 있습니다.
링크 옵션 목록에서 "문서"를 선택합니다. 이것으로 다양한 문서 파일을 열 수 있습니다.  "파일 선택"버튼을 클릭합니다. 파일 업 로더가 시작됩니다.
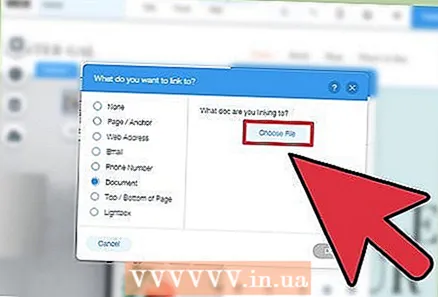
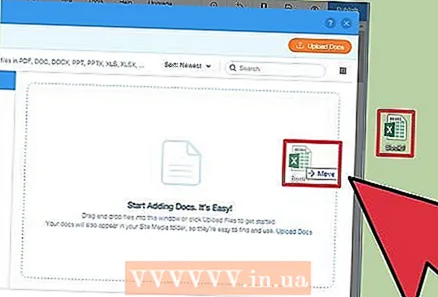
"파일 선택"버튼을 클릭합니다. 파일 업 로더가 시작됩니다.  업로드 할 파일을 창으로 드래그하십시오. doc, pdf, ppt, xls 및 odt 파일 (및 해당 하위 유형) 만 업로드 할 수 있습니다. 이는 원칙적으로 문서 만 업로드 할 수 있음을 의미합니다. 파일은 15MB를 초과 할 수 없습니다.
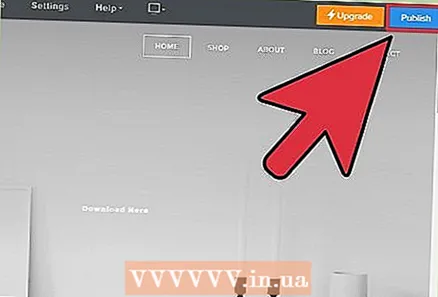
업로드 할 파일을 창으로 드래그하십시오. doc, pdf, ppt, xls 및 odt 파일 (및 해당 하위 유형) 만 업로드 할 수 있습니다. 이는 원칙적으로 문서 만 업로드 할 수 있음을 의미합니다. 파일은 15MB를 초과 할 수 없습니다.  웹 사이트를 게시하세요. 파일 업로드를 마치면 링크를 사용할 수 있습니다. 웹 사이트에서 볼 수 있도록 변경 사항을 저장하려면 오른쪽 상단의 "게시"버튼을 클릭하십시오.
웹 사이트를 게시하세요. 파일 업로드를 마치면 링크를 사용할 수 있습니다. 웹 사이트에서 볼 수 있도록 변경 사항을 저장하려면 오른쪽 상단의 "게시"버튼을 클릭하십시오.
5 가지 방법 중 5 : GoDaddy 사용
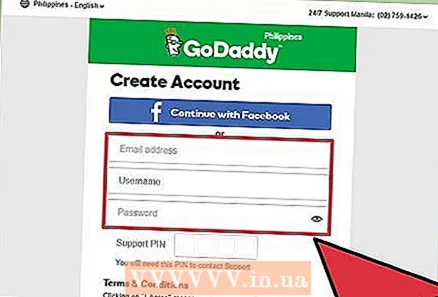
 GoDaddy 사이트 편집기에서 사이트를 엽니 다. GoDaddy 사이트 빌더를 사용하는 경우 GoDaddy 웹 사이트에 로그인하고 편집기에서 웹 사이트를 엽니 다.
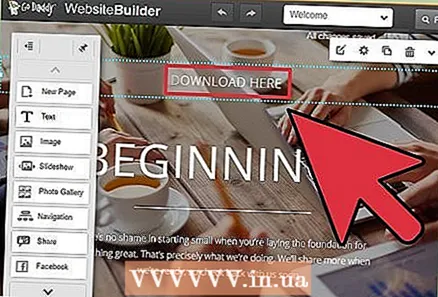
GoDaddy 사이트 편집기에서 사이트를 엽니 다. GoDaddy 사이트 빌더를 사용하는 경우 GoDaddy 웹 사이트에 로그인하고 편집기에서 웹 사이트를 엽니 다.  연결하려는 개체 또는 텍스트를 선택합니다. 사이트의 모든 개체와 텍스트 필드의 모든 텍스트를 연결할 수 있습니다. 다운로드 버튼을 생성하려면 왼쪽 메뉴에서 "버튼"옵션을 클릭하여 생성하십시오.
연결하려는 개체 또는 텍스트를 선택합니다. 사이트의 모든 개체와 텍스트 필드의 모든 텍스트를 연결할 수 있습니다. 다운로드 버튼을 생성하려면 왼쪽 메뉴에서 "버튼"옵션을 클릭하여 생성하십시오.  선택한 개체 또는 텍스트에서 링크를 만듭니다. 개체를 선택한 후 설정 버튼을 클릭하여 메뉴를 엽니 다. 텍스트를 선택한 상태에서 텍스트 서식 도구에서 "링크"버튼 (체인 모양)을 클릭합니다.
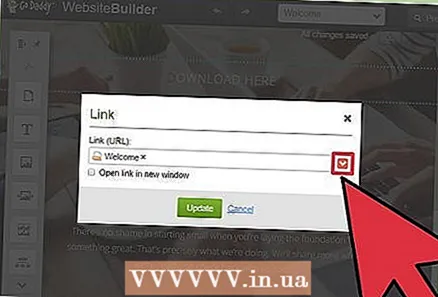
선택한 개체 또는 텍스트에서 링크를 만듭니다. 개체를 선택한 후 설정 버튼을 클릭하여 메뉴를 엽니 다. 텍스트를 선택한 상태에서 텍스트 서식 도구에서 "링크"버튼 (체인 모양)을 클릭합니다.  "링크 (URL)"아래의 빨간색 화살표를 클릭하고 "업로드 ". 웹 사이트에 업로드 할 파일을 선택할 수 있습니다.
"링크 (URL)"아래의 빨간색 화살표를 클릭하고 "업로드 ". 웹 사이트에 업로드 할 파일을 선택할 수 있습니다.  "찾아보기"버튼을 클릭하고 업로드 할 파일을 찾습니다. 파일 크기는 30MB로 제한됩니다. HTML, php, exe, dll 또는 기타 잠재적으로 위험한 파일 유형은 업로드 할 수 없습니다.
"찾아보기"버튼을 클릭하고 업로드 할 파일을 찾습니다. 파일 크기는 30MB로 제한됩니다. HTML, php, exe, dll 또는 기타 잠재적으로 위험한 파일 유형은 업로드 할 수 없습니다.  파일이 업로드되면 "삽입"을 클릭하십시오. 업로드가 완료되면 창에서 파일 옆에 확인 표시가 나타납니다.
파일이 업로드되면 "삽입"을 클릭하십시오. 업로드가 완료되면 창에서 파일 옆에 확인 표시가 나타납니다.  링크를 생성하려면 "저장"을 클릭하십시오. "저장"을 클릭하면 생성 한 개체 또는 텍스트 링크에 파일이 적용됩니다.
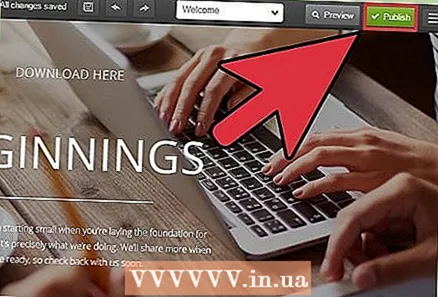
링크를 생성하려면 "저장"을 클릭하십시오. "저장"을 클릭하면 생성 한 개체 또는 텍스트 링크에 파일이 적용됩니다.  사이트 변경 사항을 저장하려면 "게시"를 클릭하십시오. 이렇게하면 사이트에서 링크가 활성화되고 방문자는 링크를 통해 파일을 다운로드 할 수 있습니다.
사이트 변경 사항을 저장하려면 "게시"를 클릭하십시오. 이렇게하면 사이트에서 링크가 활성화되고 방문자는 링크를 통해 파일을 다운로드 할 수 있습니다.