작가:
Frank Hunt
창조 날짜:
16 3 월 2021
업데이트 날짜:
1 칠월 2024

콘텐츠
애니메이션 GIF를 사용하면 디자이너가 웹 또는 아바타의 이미지에 움직임을 추가 할 수 있습니다. Photoshop을 사용하면 동영상 클립을 만들고 편집하고 문제없이 애니메이션 GIF로 변환 할 수 있습니다! 최신 버전의 Photoshop과 이전 버전의 Photoshop CS를 사용하여이 작업을 수행하는 방법을 보여 드리겠습니다. 1 단계부터 시작하거나 버전의 특정 섹션으로 바로 이동하십시오.
단계로
3 가지 방법 중 1 : CS6 사용
 Photoshop을 시작하십시오. Photoshop으로 애니메이션을 만들려면 최소한 CS3 Extended가 필요합니다. CS6로 시작하는 Photoshop 버전에는 모든 버전에서 애니메이션 기능이 있습니다.
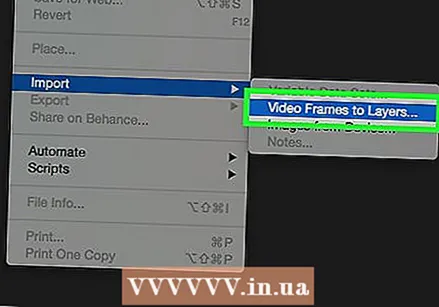
Photoshop을 시작하십시오. Photoshop으로 애니메이션을 만들려면 최소한 CS3 Extended가 필요합니다. CS6로 시작하는 Photoshop 버전에는 모든 버전에서 애니메이션 기능이 있습니다.  비디오를 엽니 다. 로부터 파일 메뉴, 선택 수입 > 비디오 프레임을 레이어로 ...
비디오를 엽니 다. 로부터 파일 메뉴, 선택 수입 > 비디오 프레임을 레이어로 ...- 동영상 파일을 선택하세요. Photoshop은 최대 500 개의 프레임을로드 할 수 있습니다. 동영상 파일이 더 길면 다듬어야합니다.
 가져 오기 설정을 조정합니다. 레이어로 비디오 가져 오기 창에서 필요한 조정을 수행 할 수 있습니다. 가져올 범위 아래의 옵션이 가장 중요합니다.
가져 오기 설정을 조정합니다. 레이어로 비디오 가져 오기 창에서 필요한 조정을 수행 할 수 있습니다. 가져올 범위 아래의 옵션이 가장 중요합니다. - "처음부터 끝까지"가 가장 명확합니다. Photoshop은 동영상의 모든 프레임을 가져 오려고합니다. 프레임이 500 개 이상이면 해당 지점에서 동영상이 잘립니다.
- "선택된 범위 만"을 사용하면 하단의 컨트롤을 사용하여 시작 및 끝 지점을 선택할 수 있습니다. 스크롤 썸을 사용하여 동영상을 빠르게 검색하고 하단의 괄호를 드래그하여 가져올 프레임 범위를 나타냅니다.
- [n] 프레임마다 제한은 프레임 수를 최소 절반으로 줄여 화면이 고르지 않게합니다.
- 프레임 애니메이션 만들기는 동영상을 레이어로 변환하고 해당 레이어에 애니메이션을 적용합니다. 이 기능을 끄면 애니메이션이 아닌 동영상 레이어가 계속됩니다. 여기에서이 옵션을 선택한 상태로 둡니다.
- 클릭 확인 영화를 가져올 준비가되면 이 작업은 몇 초 밖에 걸리지 않으며, 그 후에 레이어 메뉴에 모든 개별 프레임이 표시되고 타임 라인을 따라 나란히있는 모든 프레임이 표시됩니다.
 애니메이션을 조정합니다. Photoshop의 조정 레이어를 사용하여 색상 보정, 밝기 및 대비 등과 같은 효과를 추가 할 수 있습니다. 조정 레이어는 기본적으로 모든 기본 레이어에 적용됩니다.
애니메이션을 조정합니다. Photoshop의 조정 레이어를 사용하여 색상 보정, 밝기 및 대비 등과 같은 효과를 추가 할 수 있습니다. 조정 레이어는 기본적으로 모든 기본 레이어에 적용됩니다. - 다양한 내장 조정을 적용 할 수 있습니다. 오버레이가있는 새 레이어를 사용하여 비디오의 캐릭터를 변경하거나 기본 레이어가있는 새 배경을 추가 할 수도 있습니다.
- 예를 들어 주위를 둘러 보는 사람의 짧은 동영상을 만들 수 있습니다. 맨 아래 레이어에는 특정 환경에 배치하기 위해 도시 또는 국가의 사진을 넣습니다. 그런 다음 조정 레이어를 위에 배치하여 레이어에 세피아 톤을 줄 수 있습니다. 애니메이션 신문의 모습을 다시 만들 수도 있습니다. 해리 포터영화 산업.
 개별 레이어를 편집합니다. 타임 라인에서 프레임을 클릭하고 해당 레이어를 찾습니다. 기본적으로 프레임 번호는 레이어 번호와 동일하므로 레이어 18에서 프레임 18을 찾을 수 있습니다.
개별 레이어를 편집합니다. 타임 라인에서 프레임을 클릭하고 해당 레이어를 찾습니다. 기본적으로 프레임 번호는 레이어 번호와 동일하므로 레이어 18에서 프레임 18을 찾을 수 있습니다. - 레이어를 조정하여 효과를 추가하거나 원하는 것을 정리할 수 있습니다. 다른 프레임에서이 작업을 수행하면 효과에 애니메이션을 적용 할 수도 있습니다.
- 예를 들어, 특정 프레임에 렌즈 플레어를 적용하는 경우 Control-Alt-F (Mac의 경우 Command-Option-F)를 눌러 다음 프레임에 동일한 필터를 적용 할 수 있습니다. 효과를 10 % 줄인 다음 다음 프레임으로 이동하여 절차를 반복합니다. 효과를 0으로 줄일 때까지 계속하면 렌즈 플레어 애니메이션과 유사합니다.
 애니메이션 GIF를 저장합니다. 메뉴에서 파일 당신을 선택하십시오 웹용으로 저장 .... 이를 통해 선호도에 따라 GIF의 크기 및 출력 옵션을 지정할 수 있습니다.
애니메이션 GIF를 저장합니다. 메뉴에서 파일 당신을 선택하십시오 웹용으로 저장 .... 이를 통해 선호도에 따라 GIF의 크기 및 출력 옵션을 지정할 수 있습니다.
3 가지 방법 중 2 : CS3, 4, 5 Extended 사용
 문서를 만듭니다. 애니메이션의 각 프레임을 별도의 레이어에 배치합니다.
문서를 만듭니다. 애니메이션의 각 프레임을 별도의 레이어에 배치합니다. - 또는 기존 비디오 클립을 엽니 다. 에서 선택하십시오 파일 메뉴 수입 > 비디오 프레임을 레이어로 ...
 레이어를 선택합니다. 레이어 창에서 애니메이션에 사용할 레이어를 선택합니다. 레이어 그룹을 선택하려면 상단 레이어를 선택하고 Shift 키를 누른 상태에서 그룹의 하단 레이어를 선택합니다. 이것으로 모든 중간 레이어를 선택했습니다.
레이어를 선택합니다. 레이어 창에서 애니메이션에 사용할 레이어를 선택합니다. 레이어 그룹을 선택하려면 상단 레이어를 선택하고 Shift 키를 누른 상태에서 그룹의 하단 레이어를 선택합니다. 이것으로 모든 중간 레이어를 선택했습니다.  애니메이션 창을 엽니 다. 에서 창문 메뉴, 선택 생기. 애니메이션 창이 열리면 위의 이미지처럼 보일 것입니다. 그렇지 않은 경우 타임 라인보기에서 열립니다.
애니메이션 창을 엽니 다. 에서 창문 메뉴, 선택 생기. 애니메이션 창이 열리면 위의 이미지처럼 보일 것입니다. 그렇지 않은 경우 타임 라인보기에서 열립니다.  이것을 프레임 애니메이션으로 변경합니다. 애니메이션 창의 오른쪽 상단에있는 "Flyout"메뉴를 클릭하고 "Convert to Frame Animation"을 선택합니다.
이것을 프레임 애니메이션으로 변경합니다. 애니메이션 창의 오른쪽 상단에있는 "Flyout"메뉴를 클릭하고 "Convert to Frame Animation"을 선택합니다.  각 레이어에 대한 프레임을 만듭니다. 애니메이션 창에서 "Flyout"메뉴를 클릭하고 "Make Frames From Layers"를 선택합니다.
각 레이어에 대한 프레임을 만듭니다. 애니메이션 창에서 "Flyout"메뉴를 클릭하고 "Make Frames From Layers"를 선택합니다. - 모든 레이어를 선택할 필요는 없습니다. 몇 개의 레이어를 선택하려면 애니메이션 팔레트 하단의 레이어 복사 버튼을 사용하여 레이어를 추가합니다.
 원하는대로 각 프레임을 변경합니다. 애니메이션 창에서 프레임을 선택하고 Photoshop 기본 창에서 원하는대로 프레임을 변경합니다.
원하는대로 각 프레임을 변경합니다. 애니메이션 창에서 프레임을 선택하고 Photoshop 기본 창에서 원하는대로 프레임을 변경합니다. - 프레임간에 다른 레이어의 이미지를 추가하거나 제거하려면 레이어 팔레트에서 프레임을 선택합니다. "눈"을 클릭하여 해당 레이어의 가시성을 켜거나 끕니다.
 타이밍 메뉴를 표시합니다. 각 프레임 아래의 화살표를 클릭하여 타이밍 메뉴를 표시합니다. 각 프레임에 대해 선택합니다.
타이밍 메뉴를 표시합니다. 각 프레임 아래의 화살표를 클릭하여 타이밍 메뉴를 표시합니다. 각 프레임에 대해 선택합니다.  GIF를 저장하십시오. 고르다 파일 > "웹 및 장치 용으로 저장"을 선택한 다음 드롭 다운 메뉴에서 GIF를 선택합니다.
GIF를 저장하십시오. 고르다 파일 > "웹 및 장치 용으로 저장"을 선택한 다음 드롭 다운 메뉴에서 GIF를 선택합니다. - 비디오를 저장하려면 파일 > 수출 > 비디오 렌더링 문서를 동영상으로 내 보냅니다.
3 가지 방법 중 3 : CS2 사용
 좋은 화면 캡처를 제공하십시오. 좋은 품질의 화면 캡처가 많이 필요합니다. 연속해서 촬영해야하며 깨끗하고 깨끗한 비디오 소스에서 가져와야합니다. Netflix를 이용할 수 있다면 좋은 옵션입니다.
좋은 화면 캡처를 제공하십시오. 좋은 품질의 화면 캡처가 많이 필요합니다. 연속해서 촬영해야하며 깨끗하고 깨끗한 비디오 소스에서 가져와야합니다. Netflix를 이용할 수 있다면 좋은 옵션입니다. - 순서대로 이름을 지정하십시오. 원래 화면 캡을 유지하는 경우 이름을 지정하십시오 (예 : 1, 2, 3 등).
- 스크린 캡을 얻는 방법을 모른다면 wikiHow에서 튜토리얼을 확인하세요. 일반적으로 Printscreen (Prt Sc) 버튼을 사용하여 이미지를 이미지 편집 프로그램에 붙여 넣습니다.
 다른 레이어로 드래그하십시오. 새 Photoshop 파일에서 첫 번째 이미지를 레이어 1로 시작하고 각 이미지를 해당 파일의 새 레이어로 드래그합니다. 주문이 정확한지 확인하십시오.
다른 레이어로 드래그하십시오. 새 Photoshop 파일에서 첫 번째 이미지를 레이어 1로 시작하고 각 이미지를 해당 파일의 새 레이어로 드래그합니다. 주문이 정확한지 확인하십시오. - 메인 파일로 드래그하려면 Photoshop에서 각 파일을 열어야합니다. 드래그가 작동하지 않으면 복사하여 붙여 넣기를 사용하고 이미지가 새 레이어에 배치되었는지 확인하십시오.
- 이미지가 올바르게 정렬되었는지 확인하십시오.
 상단 레이어를 숨 깁니다. 모든 레이어를 숨기려면 첫 번째 이미지를 제외하고 레이어 메뉴에서 레이어 옆의 눈을 클릭합니다.
상단 레이어를 숨 깁니다. 모든 레이어를 숨기려면 첫 번째 이미지를 제외하고 레이어 메뉴에서 레이어 옆의 눈을 클릭합니다.  애니메이션 창을 엽니 다. 상단 표시 줄에서 창을 클릭하고 애니메이션을 엽니 다.
애니메이션 창을 엽니 다. 상단 표시 줄에서 창을 클릭하고 애니메이션을 엽니 다.  레이어를 다시 표시합니다. 애니메이션 창에서 "새 레이어"(이 버튼은 접힌 종이처럼 보임)를 클릭하고 다음 이미지의 눈 버튼을 클릭합니다. 새 레이어와 숨김 해제간에 전환하여 각 프레임을 "애니메이션 셀"로 만듭니다.
레이어를 다시 표시합니다. 애니메이션 창에서 "새 레이어"(이 버튼은 접힌 종이처럼 보임)를 클릭하고 다음 이미지의 눈 버튼을 클릭합니다. 새 레이어와 숨김 해제간에 전환하여 각 프레임을 "애니메이션 셀"로 만듭니다.  캔버스를 다듬습니다. 바탕 화면의 나머지 부분과 같이 화면 캡에서 잘라내려는 과도한 자료가있는 경우 자르기 도구를 사용하여 이미지를 자릅니다. GIF의 표준 크기는 온라인에서 찾을 수 있습니다. 수동 자르기 또는 이미지 크기 메뉴를 통해 크기를 설정하려면 상단 메뉴의 특정 설정을 사용하십시오.
캔버스를 다듬습니다. 바탕 화면의 나머지 부분과 같이 화면 캡에서 잘라내려는 과도한 자료가있는 경우 자르기 도구를 사용하여 이미지를 자릅니다. GIF의 표준 크기는 온라인에서 찾을 수 있습니다. 수동 자르기 또는 이미지 크기 메뉴를 통해 크기를 설정하려면 상단 메뉴의 특정 설정을 사용하십시오.  동화를 식별하십시오. 애니메이션이 너무 빠르면 동화를 만들 수 있습니다. 해당 버튼은 애니메이션 메뉴의 새 레이어 버튼 옆에 있습니다. 애니메이션이 좋아 보일 때까지 설정을 조정하십시오.
동화를 식별하십시오. 애니메이션이 너무 빠르면 동화를 만들 수 있습니다. 해당 버튼은 애니메이션 메뉴의 새 레이어 버튼 옆에 있습니다. 애니메이션이 좋아 보일 때까지 설정을 조정하십시오. - 중간 프레임마다 불투명도를 79 %로 설정해야합니다.
 파일을 저장하십시오. 파일 메뉴에서 "웹용으로 저장"을 클릭합니다. 파일 형식이 GIF 및 256 색으로 설정되어 있는지 확인합니다. 선택적 확산 및 디더링은 100 %입니다. 설정이 올 바르면 저장을 클릭하십시오.
파일을 저장하십시오. 파일 메뉴에서 "웹용으로 저장"을 클릭합니다. 파일 형식이 GIF 및 256 색으로 설정되어 있는지 확인합니다. 선택적 확산 및 디더링은 100 %입니다. 설정이 올 바르면 저장을 클릭하십시오.  준비된! GIF로 재미있게 보내세요!
준비된! GIF로 재미있게 보내세요!
팁
- 참고 : 애니메이션이 계속 반복되도록하려면 저장 옵션에서 "웹 및 장치 용으로 저장"을 선택하십시오. "반복 옵션"에서 "영구"를 선택하고 애니메이션을 저장합니다. "기타"를 선택하고 애니메이션을 반복 할 횟수를 지정할 수도 있습니다.
- Adobe ImageReady는 더 이상 개발 중이 아니므로 대부분의 ImageReady 기능은 Photoshop CS3에서 사용할 수 있습니다. 사용할 수없는 것은 Adobe Fireworks에서 찾을 수 있습니다.
- Photoshop CS3에서 애니메이션 GIF 파일을 저장하면 애니메이션 프레임이 손실됩니다. 이 문제를 해결하려면 GIF 파일에 대한 편집 가능한 레이어와 타임 라인이있는 Adobe Fireworks에서 애니메이션 GIF 파일을 엽니 다.
경고
- 실수로 인해 작업 시간을 잃지 않도록 정기적으로 작업을 저장하십시오.