작가:
Frank Hunt
창조 날짜:
20 3 월 2021
업데이트 날짜:
27 6 월 2024

콘텐츠
- 단계로
- 3 가지 방법 중 1 : 북마크 바가있는 브라우저로 웹 사이트를 편집하는 척
- 3 가지 방법 중 2 : Chrome으로 웹 사이트를 편집하는 것처럼 가정
- 3 가지 방법 중 3 : Safari로 웹 사이트 편집
모든 장난꾼은 웹 사이트가 컴퓨터에 표시되는 방식을 일시적으로 변경할 수있는 만화 가능성을보고 웹 사이트의 모양을 변경하는 데 많은 실용적인 용도가 있습니다. 바라건대 당신의 목표가 장난 스럽거나 유용하지 않고 의미가 없기를 바라지 만, 계획이 무엇이든, 그 과정은 비교적 쉽습니다.
단계로
3 가지 방법 중 1 : 북마크 바가있는 브라우저로 웹 사이트를 편집하는 척
 "현재 웹 사이트 편집"북마크릿에 대한 링크를 찾습니다. 가장 쉬운 방법은 검색 엔진에 "현재 웹 사이트 북마크릿 편집"을 입력하는 것입니다. 그러면 올바른 링크가있는 여러 페이지가 나타납니다.
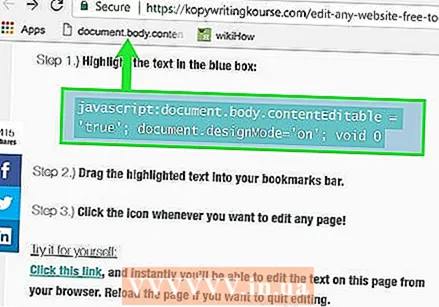
"현재 웹 사이트 편집"북마크릿에 대한 링크를 찾습니다. 가장 쉬운 방법은 검색 엔진에 "현재 웹 사이트 북마크릿 편집"을 입력하는 것입니다. 그러면 올바른 링크가있는 여러 페이지가 나타납니다.  링크를 북마크 바로 드래그합니다. 링크를 클릭하기 만하면 링크를 찾은 웹 사이트를 편집 할 수 있지만 링크를 북마크 바로 드래그하는 것이 좋습니다. 이를 통해 모든 웹 사이트에서 사용할 수 있습니다.
링크를 북마크 바로 드래그합니다. 링크를 클릭하기 만하면 링크를 찾은 웹 사이트를 편집 할 수 있지만 링크를 북마크 바로 드래그하는 것이 좋습니다. 이를 통해 모든 웹 사이트에서 사용할 수 있습니다.  그것을 잘 활용하십시오. 편집하려는 웹 사이트로 이동하여 북마크를 클릭합니다. 클릭해도 눈에 띄는 효과는 없지만 이제 웹 사이트 텍스트에 서서 원하는대로 편집 할 수 있습니다.
그것을 잘 활용하십시오. 편집하려는 웹 사이트로 이동하여 북마크를 클릭합니다. 클릭해도 눈에 띄는 효과는 없지만 이제 웹 사이트 텍스트에 서서 원하는대로 편집 할 수 있습니다.
3 가지 방법 중 2 : Chrome으로 웹 사이트를 편집하는 것처럼 가정
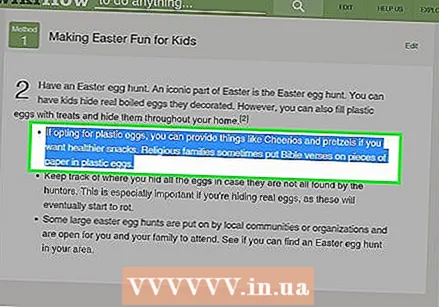
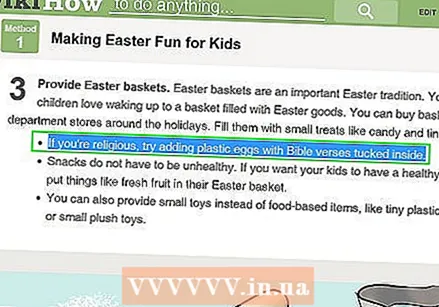
 변경할 텍스트 나 사진을 찾습니다. Chrome에서 수정하려는 웹 사이트로 이동합니다. 텍스트를 편집하려면 변경할 단어를 강조 표시하고 마우스 오른쪽 버튼을 클릭하십시오. 사진을 편집하려면 선택하지 않고 마우스 오른쪽 버튼을 클릭하십시오.
변경할 텍스트 나 사진을 찾습니다. Chrome에서 수정하려는 웹 사이트로 이동합니다. 텍스트를 편집하려면 변경할 단어를 강조 표시하고 마우스 오른쪽 버튼을 클릭하십시오. 사진을 편집하려면 선택하지 않고 마우스 오른쪽 버튼을 클릭하십시오. - 사진을 편집하는 것처럼 가장하려면 기존 사진을 대체 할 사진을 업로드해야합니다. 원래 코드의 URL을 새 URL로 바꿀 수 있어야합니다.
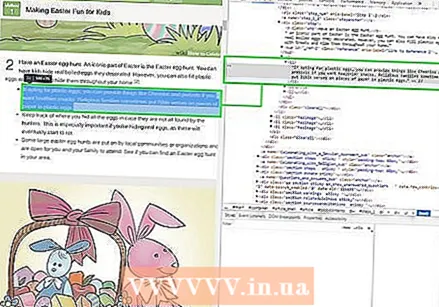
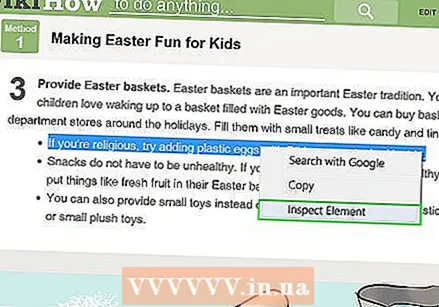
 "요소 검사"를 엽니 다. 우클릭하면 메뉴가 나타납니다. "요소 검사"를 클릭합니다. HTML이 많은 새 창이 현재 창에 나타납니다.
"요소 검사"를 엽니 다. 우클릭하면 메뉴가 나타납니다. "요소 검사"를 클릭합니다. HTML이 많은 새 창이 현재 창에 나타납니다. - Windows를 사용하는 경우 F12 키를 눌러 "요소 검사"를 사용할 수도 있습니다.
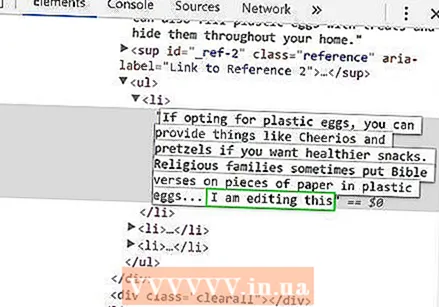
 "요소 검사"에서 변경하려는 텍스트를 찾으십시오. 텍스트를 편집하는 경우 원본 웹 사이트에서 표시 한 단어도 여기에 표시해야합니다. 이미지를 편집 할 때 끝에 밑줄이 그어진 URL과 함께 더 큰 텍스트가 강조 표시됩니다.
"요소 검사"에서 변경하려는 텍스트를 찾으십시오. 텍스트를 편집하는 경우 원본 웹 사이트에서 표시 한 단어도 여기에 표시해야합니다. 이미지를 편집 할 때 끝에 밑줄이 그어진 URL과 함께 더 큰 텍스트가 강조 표시됩니다.  코드를 변경하십시오. 텍스트를 변경하는 경우 표시 한 단어를 바꾸려는 단어로 덮어 씁니다. 사진을 변경하는 경우 URL을 원하는 새 URL로 바꾸고 나머지 코드는 그대로 둡니다.
코드를 변경하십시오. 텍스트를 변경하는 경우 표시 한 단어를 바꾸려는 단어로 덮어 씁니다. 사진을 변경하는 경우 URL을 원하는 새 URL로 바꾸고 나머지 코드는 그대로 둡니다. - 실수 한 경우 Mac에서는 Command + Z를, Windows에서는 Control + Z를 눌러 실행 취소하면됩니다.
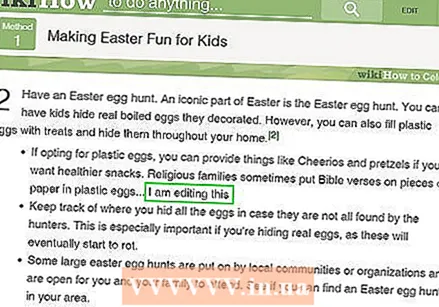
 끝내세요. "입력"을 클릭하고 "요소 검사"를 닫습니다. 이제 웹 사이트에 변경된 텍스트 또는 이미지가 포함 된 것으로 보입니다. 물론 웹 사이트를 실제로 편집하지 않았으며 페이지를 새로 고치면 이러한 변경 사항이 사라집니다.
끝내세요. "입력"을 클릭하고 "요소 검사"를 닫습니다. 이제 웹 사이트에 변경된 텍스트 또는 이미지가 포함 된 것으로 보입니다. 물론 웹 사이트를 실제로 편집하지 않았으며 페이지를 새로 고치면 이러한 변경 사항이 사라집니다.
3 가지 방법 중 3 : Safari로 웹 사이트 편집
 개발 메뉴를 활성화합니다. Safari에서 화면 상단의 메뉴 막대에서 "Safari"메뉴를 클릭합니다. 여기에서 "기본 설정"을 클릭 한 다음 기본 설정 창 상단의 메뉴에서 "고급"을 선택하십시오. 창 하단에서 "메뉴 막대에 개발 메뉴 표시"라고 표시된 상자를 선택하십시오. 이제 "Bookmark"와 "Window"사이의 메뉴 표시 줄에 개발 메뉴가 있습니다.
개발 메뉴를 활성화합니다. Safari에서 화면 상단의 메뉴 막대에서 "Safari"메뉴를 클릭합니다. 여기에서 "기본 설정"을 클릭 한 다음 기본 설정 창 상단의 메뉴에서 "고급"을 선택하십시오. 창 하단에서 "메뉴 막대에 개발 메뉴 표시"라고 표시된 상자를 선택하십시오. 이제 "Bookmark"와 "Window"사이의 메뉴 표시 줄에 개발 메뉴가 있습니다.  변경할 텍스트 나 사진을 찾습니다. 편집하려는 웹 사이트로 이동합니다. 텍스트를 편집하려면 변경할 단어를 강조 표시하고 마우스 오른쪽 버튼으로 클릭하십시오. 사진을 편집하려면 강조 표시하지 않고 마우스 오른쪽 단추로 클릭하십시오.
변경할 텍스트 나 사진을 찾습니다. 편집하려는 웹 사이트로 이동합니다. 텍스트를 편집하려면 변경할 단어를 강조 표시하고 마우스 오른쪽 버튼으로 클릭하십시오. 사진을 편집하려면 강조 표시하지 않고 마우스 오른쪽 단추로 클릭하십시오. - 사진을 편집하는 것처럼 가장하려면 기존 사진을 대체 할 사진을 업로드해야합니다. 원래 코드의 URL을 새 URL로 바꿀 수 있어야합니다.
 "요소 검사"를 엽니 다. 우클릭하면 메뉴가 나타납니다. "요소 검사"를 클릭합니다. HTML이 많은 새 창이 현재 창에 나타납니다.
"요소 검사"를 엽니 다. 우클릭하면 메뉴가 나타납니다. "요소 검사"를 클릭합니다. HTML이 많은 새 창이 현재 창에 나타납니다. - "개발"메뉴를 클릭하고 "웹 검사기 표시"를 선택하여 "요소 검사"창을 열 수도 있습니다. 그런 다음 Mac의 경우 Command + F, Windows의 경우 Control + F를 눌러 찾고있는 텍스트를 찾고 변경할 텍스트를 입력합니다. 이것은 좀 더 힘든 방법입니다.
- Mac에서 Alt + Command + I 단축키를 사용하거나 Windows에서 F12를 눌러 Web Inspector를 열 수도 있습니다.
 코드를 변경하십시오. 텍스트를 편집하는 경우 표시 한 단어를 바꿀 단어로 덮어 씁니다. 이미지를 변경하는 경우 URL을 원하는 새 이미지로 바꾸고 나머지 코드는 그대로 둡니다.
코드를 변경하십시오. 텍스트를 편집하는 경우 표시 한 단어를 바꿀 단어로 덮어 씁니다. 이미지를 변경하는 경우 URL을 원하는 새 이미지로 바꾸고 나머지 코드는 그대로 둡니다. - 실수 한 경우 Mac에서는 Command + Z를, Windows에서는 Ctrl + Z를 눌러 실행 취소합니다.
 반올림하십시오. "입력"을 클릭하고 "요소 검사"를 닫습니다. 이제 웹 사이트가 텍스트 나 이미지를 변경 한 것으로 보입니다. 물론 웹 사이트를 실제로 편집 한 것은 아니며 페이지를 새로 고치면 이러한 변경 사항이 사라집니다.
반올림하십시오. "입력"을 클릭하고 "요소 검사"를 닫습니다. 이제 웹 사이트가 텍스트 나 이미지를 변경 한 것으로 보입니다. 물론 웹 사이트를 실제로 편집 한 것은 아니며 페이지를 새로 고치면 이러한 변경 사항이 사라집니다.