작가:
Roger Morrison
창조 날짜:
3 구월 2021
업데이트 날짜:
1 칠월 2024

콘텐츠
- 단계로
- 4 가지 방법 중 1 : YouTube 동영상
- 4 가지 방법 중 2 : 인라인 동영상
- 4 가지 방법 중 3 : 플러그인
- QuickTime (.mov)
- 실제 비디오 (.rm / .ram)
- 4 가지 방법 중 4 : 하이퍼 링크
- 팁
- 경고
웹 사이트가 있고 여기에 비디오를 추가 하시겠습니까? 그렇다면 올바른 장소에 왔습니다. 이를 달성하는 다양한 방법이 있으며 여기에서 여러 가지 예를 찾을 수 있습니다.
단계로
4 가지 방법 중 1 : YouTube 동영상
이것은 가장 간단한 방법입니다. 이런 식으로 프로그래밍에 대해 알 필요없이 웹 페이지에 비디오를 삽입 할 수 있습니다. 또한 비디오를 직접 호스팅 할 필요가 없습니다.
 이동 유튜브.
이동 유튜브. 삽입 할 동영상을 검색하거나 직접 업로드하세요.
삽입 할 동영상을 검색하거나 직접 업로드하세요. 옵션 찾기 깊숙이 박다 또는 넣다 웹 페이지 (비디오 아래)에서. youtube.com이 아닌 웹 사이트에서 YouTube 동영상을보고있는 경우 (즉, 이미 삽입되어 있음)이 옵션은 동영상 끝에 표시됩니다.
옵션 찾기 깊숙이 박다 또는 넣다 웹 페이지 (비디오 아래)에서. youtube.com이 아닌 웹 사이트에서 YouTube 동영상을보고있는 경우 (즉, 이미 삽입되어 있음)이 옵션은 동영상 끝에 표시됩니다.  표시된 코드를 클립 보드에 복사합니다. (오른쪽 클릭> 복사 또는 Ctrl> C Windows 사용자의 경우.)
표시된 코드를 클립 보드에 복사합니다. (오른쪽 클릭> 복사 또는 Ctrl> C Windows 사용자의 경우.)  비디오를 표시 할 웹 페이지의 코드를 붙여 넣습니다. (오른쪽 클릭> 붙여 넣기 또는 Ctrl> V Windows 사용자의 경우)
비디오를 표시 할 웹 페이지의 코드를 붙여 넣습니다. (오른쪽 클릭> 붙여 넣기 또는 Ctrl> V Windows 사용자의 경우)
4 가지 방법 중 2 : 인라인 동영상
인라인 비디오는 웹 페이지에 비디오를 추가하는 또 다른 쉬운 방법입니다. 이 방법의 문제점은 방문자가 종종 짜증을 내고 일부 사람들이 인라인 비디오가 표시되지 않도록 설정을 변경했다는 것입니다. 비디오 재생 방식을 제어하는 것도 어렵습니다.
 파일을 찾습니다. 동영상을 업로드하는 대신 자신의 서버에 동영상을 업로드하는 것이 좋습니다. 핫 링크 (직접 사용) 다른 웹 사이트에서.
파일을 찾습니다. 동영상을 업로드하는 대신 자신의 서버에 동영상을 업로드하는 것이 좋습니다. 핫 링크 (직접 사용) 다른 웹 사이트에서.  파일의 URL을 img> 꼬리표.
파일의 URL을 img> 꼬리표.
예를 들면 :
img = "Example.avi"> 이 코드를 웹 페이지에 추가하십시오. 변화 Example.avi 올바른 파일 이름으로.
이 코드를 웹 페이지에 추가하십시오. 변화 Example.avi 올바른 파일 이름으로.
4 가지 방법 중 3 : 플러그인
플러그인은 웹 페이지에 포함 / 포함 할 수있는 미니 프로그램입니다. 비디오 재생의 경우 미디어 플레이어입니다. 몇 가지 예는 윈도우 미디어 플레이어, QuickTime과RealMedia.
 다음과 같이 파일을 찾습니다. 인라인 비디오 방법.
다음과 같이 파일을 찾습니다. 인라인 비디오 방법. 파일을 삽입합니다. 이것은 여러 가지 방법으로 수행 될 수 있습니다. 다음은 몇 가지 예입니다.
파일을 삽입합니다. 이것은 여러 가지 방법으로 수행 될 수 있습니다. 다음은 몇 가지 예입니다.
QuickTime (.mov)
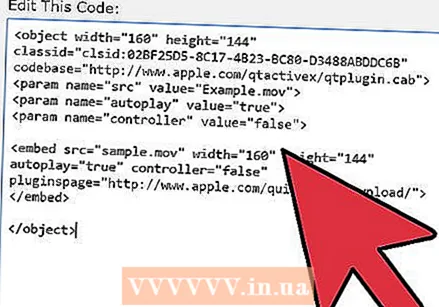
 다음 코드를 예로 사용하십시오.
다음 코드를 예로 사용하십시오.
개체 너비 = "160"높이 = "144"
classid = "clsid : 02BF25D5-8C17-4B23-BC80-D3488ABDDC6B"
codebase = "http://www.apple.com/qtactivex/qtplugin.cab">
매개 변수 이름 = "src"값 = "Example.mov">
매개 변수 이름 = "autoplay"값 = "true">
매개 변수 이름 = "controller"값 = "false">
embed src = "sample.mov"너비 = "160"높이 = "144"
autoplay = "true"컨트롤러 = "false"
pluginspage = "http://www.apple.com/quicktime/download/">
/ 삽입>
/ 객체> 웹 페이지에 추가하세요. 잊지 마요 Example.mov 올바른 파일 이름으로 변경하고 매개 변수/ 설정 필요하다면.
웹 페이지에 추가하세요. 잊지 마요 Example.mov 올바른 파일 이름으로 변경하고 매개 변수/ 설정 필요하다면.
실제 비디오 (.rm / .ram)
 다음 코드를 예로 사용하십시오.
다음 코드를 예로 사용하십시오.
개체 너비 = "320"높이 = "240"
classid = "clsid : CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA">
매개 변수 이름 = "controls"값 = "ImageWindow"/>
매개 변수 이름 = "autostart"값 = "true"/>
매개 변수 이름 = "src"값 = "Example.ram"/>
/ 객체> 웹 페이지에 추가하세요. 잊지 마요 Example.ram 올바른 파일 이름으로 변경하고 매개 변수/ 설정 필요하다면.
웹 페이지에 추가하세요. 잊지 마요 Example.ram 올바른 파일 이름으로 변경하고 매개 변수/ 설정 필요하다면.
4 가지 방법 중 4 : 하이퍼 링크
웹 페이지에 비디오를 추가하는 또 다른 방법은 하이퍼 링크. 이것은 단지 비디오에 대한 링크입니다. 그러면 플러그인을 사용하여 파일이 자동으로 열립니다 (위 참조)..
 다음과 같은 간단한 코드를 예로 사용하십시오.
다음과 같은 간단한 코드를 예로 사용하십시오.
a href = "Example.avi">
비디오를 재생하려면 여기를 클릭하십시오.
/ a> 웹 페이지에 추가하세요. 잊지 마요 Example.avi 올바른 파일 이름으로 변경하고 매개 변수/ 설정 필요하다면.
웹 페이지에 추가하세요. 잊지 마요 Example.avi 올바른 파일 이름으로 변경하고 매개 변수/ 설정 필요하다면.
팁
- 삽입 된 YouTube 동영상의 메뉴 버튼을 클릭하여 깊숙이 박다 또는 넣다 비디오가 재생되는 동안 옵션.
- 이 작업을 수행하기 전에 HTML에 대해 알고있는 경우 유용합니다.
- 대신에 Apple에서 단축키가 작동합니다. Ctrl 그만큼 명령단추.
- 오류를 수정할 수 있도록이 작업을 수행하기 전에 웹 페이지의 HTML 코드를 저장해야합니다.
경고
- 저작권이있는 자료를 YouTube에 업로드하거나 웹 사이트의 링크를 이러한 비디오에 연결하지 마십시오. 이것은 대부분의 국가에서 범죄 행위입니다..