작가:
William Ramirez
창조 날짜:
22 구월 2021
업데이트 날짜:
1 칠월 2024

콘텐츠
- 단계
- 방법 1/4: Firefox에서 Firebug 사용하기
- 방법 2/4: Chrome 사용
- 방법 3/4: Safari 사용
- 방법 4/4: Internet Explorer(IE) 사용
사이트 요소에 대한 XPath 경로는 개발자 도구를 사용하는 대부분의 브라우저에서 찾을 수 있습니다. Firefox용 Firebug는 XPath를 클립보드에 직접 복사합니다. 대부분의 다른 브라우저에서 요소에 대한 XPath 경로는 개발자 도구를 사용하여 찾을 수 있지만 수동으로 형식을 지정해야 합니다.
단계
방법 1/4: Firefox에서 Firebug 사용하기
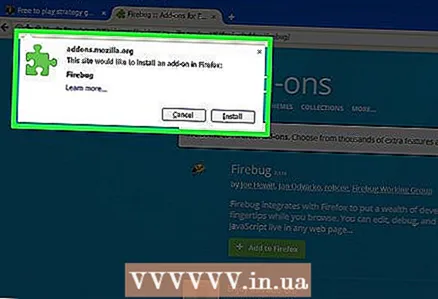
 1 Firefox용 Firebug를 설치합니다. Firebug는 Firefox용 웹 검사기입니다.
1 Firefox용 Firebug를 설치합니다. Firebug는 Firefox용 웹 검사기입니다. - Firefox 메뉴 버튼(☰)을 클릭하고 부가 기능을 선택합니다.
- "추가 기능 가져오기" - "추가 기능 더보기"를 클릭합니다.
- Firebug 확장을 찾아 Firefox에 추가를 클릭합니다.
- Firebug를 설치할 것인지 확인한 다음 Firefox를 다시 시작합니다(요청 시).
 2 원하는 웹사이트를 엽니다. Firebug는 사이트의 모든 요소에 대한 XPath 경로를 찾는 데 사용할 수 있습니다.
2 원하는 웹사이트를 엽니다. Firebug는 사이트의 모든 요소에 대한 XPath 경로를 찾는 데 사용할 수 있습니다.  3 방화범 버튼을 클릭합니다. 브라우저 창의 오른쪽 상단 모서리에 있습니다. Firebug 패널은 Firefox 창 하단에 열립니다.
3 방화범 버튼을 클릭합니다. 브라우저 창의 오른쪽 상단 모서리에 있습니다. Firebug 패널은 Firefox 창 하단에 열립니다.  4 항목 검사기 버튼을 클릭합니다. Firebug 패널(Firebug 옵션 버튼 오른쪽)의 맨 위 버튼 행에 있습니다. 이 버튼의 아이콘은 커서가 있는 사각형처럼 보입니다.
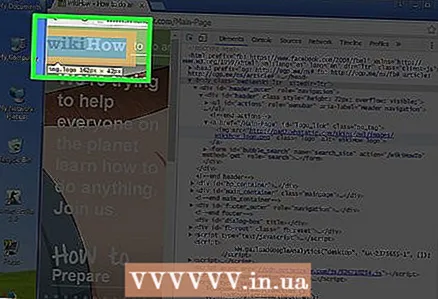
4 항목 검사기 버튼을 클릭합니다. Firebug 패널(Firebug 옵션 버튼 오른쪽)의 맨 위 버튼 행에 있습니다. 이 버튼의 아이콘은 커서가 있는 사각형처럼 보입니다.  5 웹 페이지의 필수 요소를 클릭하십시오. 웹 페이지에서 커서를 움직이면 Firebug 패널이 다양한 요소를 강조 표시합니다. XPath 경로를 알고자 하는 요소에서 멈춥니다.
5 웹 페이지의 필수 요소를 클릭하십시오. 웹 페이지에서 커서를 움직이면 Firebug 패널이 다양한 요소를 강조 표시합니다. XPath 경로를 알고자 하는 요소에서 멈춥니다.  6 Firebug 패널에서 강조 표시된 코드를 마우스 오른쪽 버튼으로 클릭합니다. 웹 페이지에서 원하는 요소를 클릭하면 Firebug 패널에서 해당 코드가 강조 표시됩니다. 강조 표시된 코드를 마우스 오른쪽 버튼으로 클릭합니다.
6 Firebug 패널에서 강조 표시된 코드를 마우스 오른쪽 버튼으로 클릭합니다. 웹 페이지에서 원하는 요소를 클릭하면 Firebug 패널에서 해당 코드가 강조 표시됩니다. 강조 표시된 코드를 마우스 오른쪽 버튼으로 클릭합니다.  7 메뉴에서 XPath 복사를 선택합니다. XPath 경로가 클립보드에 복사됩니다.
7 메뉴에서 XPath 복사를 선택합니다. XPath 경로가 클립보드에 복사됩니다. - 메뉴에서 Mini XPath 복사를 선택하면 짧은 XPath 경로만 복사됩니다.
 8 복사한 XPath를 원하는 위치에 붙여넣습니다. 복사한 경로는 어디에나 붙여넣을 수 있습니다. 이렇게 하려면 마우스 오른쪽 버튼을 클릭하고 메뉴에서 "붙여넣기"를 선택하십시오.
8 복사한 XPath를 원하는 위치에 붙여넣습니다. 복사한 경로는 어디에나 붙여넣을 수 있습니다. 이렇게 하려면 마우스 오른쪽 버튼을 클릭하고 메뉴에서 "붙여넣기"를 선택하십시오.
방법 2/4: Chrome 사용
 1 원하는 웹사이트를 엽니다. Chrome은 웹사이트의 모든 요소에 대한 XPath 경로를 찾기 위해 확장 프로그램이 필요하지 않습니다.
1 원하는 웹사이트를 엽니다. Chrome은 웹사이트의 모든 요소에 대한 XPath 경로를 찾기 위해 확장 프로그램이 필요하지 않습니다.  2 클릭 F12웹 검사기를 엽니다. 창의 오른쪽에 나타납니다.
2 클릭 F12웹 검사기를 엽니다. 창의 오른쪽에 나타납니다.  3 항목 검사기 버튼을 클릭합니다. 웹 관리자 패널의 왼쪽 상단 모서리에 있습니다. 이 버튼의 아이콘은 커서가 있는 사각형처럼 보입니다.
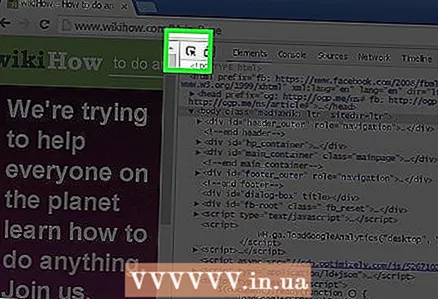
3 항목 검사기 버튼을 클릭합니다. 웹 관리자 패널의 왼쪽 상단 모서리에 있습니다. 이 버튼의 아이콘은 커서가 있는 사각형처럼 보입니다.  4 웹 페이지의 필수 요소를 클릭하십시오. 웹 페이지 위로 커서를 이동하면 웹 검사기 창에서 다양한 요소가 강조 표시됩니다.
4 웹 페이지의 필수 요소를 클릭하십시오. 웹 페이지 위로 커서를 이동하면 웹 검사기 창에서 다양한 요소가 강조 표시됩니다.  5 웹 검사기 창에서 강조 표시된 코드를 마우스 오른쪽 버튼으로 클릭합니다. 웹 페이지의 원하는 요소를 클릭하면 해당 코드가 웹 속성 창에서 강조 표시됩니다. 강조 표시된 코드를 마우스 오른쪽 버튼으로 클릭합니다.
5 웹 검사기 창에서 강조 표시된 코드를 마우스 오른쪽 버튼으로 클릭합니다. 웹 페이지의 원하는 요소를 클릭하면 해당 코드가 웹 속성 창에서 강조 표시됩니다. 강조 표시된 코드를 마우스 오른쪽 버튼으로 클릭합니다.  6 메뉴에서 복사 - XPath 복사를 선택합니다. 선택한 항목의 XPath 경로가 클립보드에 복사됩니다.
6 메뉴에서 복사 - XPath 복사를 선택합니다. 선택한 항목의 XPath 경로가 클립보드에 복사됩니다. - 짧은 XPath가 복사됩니다. 확장 경로는 Firefox 브라우저용 Firebug 확장을 사용하여 복사할 수 있습니다.
 7 복사한 XPath 경로를 붙여넣습니다. 복사된 경로는 다른 정보처럼 붙여넣을 수 있습니다. 이렇게 하려면 마우스 오른쪽 버튼을 클릭하고 메뉴에서 "붙여넣기"를 선택하십시오.
7 복사한 XPath 경로를 붙여넣습니다. 복사된 경로는 다른 정보처럼 붙여넣을 수 있습니다. 이렇게 하려면 마우스 오른쪽 버튼을 클릭하고 메뉴에서 "붙여넣기"를 선택하십시오.
방법 3/4: Safari 사용
 1 Safari 메뉴를 열고 환경 설정을 선택하십시오. 웹 검사기에 액세스하려면 현상 기능을 활성화해야 합니다.
1 Safari 메뉴를 열고 환경 설정을 선택하십시오. 웹 검사기에 액세스하려면 현상 기능을 활성화해야 합니다.  2 "고급" 탭을 클릭합니다. Safari의 고급 환경 설정이 열립니다.
2 "고급" 탭을 클릭합니다. Safari의 고급 환경 설정이 열립니다.  3 "메뉴 막대에 개발 메뉴 표시" 옵션을 선택하십시오. 메뉴 모음에 현상 메뉴가 나타납니다.
3 "메뉴 막대에 개발 메뉴 표시" 옵션을 선택하십시오. 메뉴 모음에 현상 메뉴가 나타납니다.  4 원하는 웹사이트를 엽니다. Safari 환경설정을 닫고 원하는 웹사이트로 이동합니다.
4 원하는 웹사이트를 엽니다. Safari 환경설정을 닫고 원하는 웹사이트로 이동합니다.  5 개발 메뉴를 열고 웹 검사기 표시를 선택합니다. 웹 검사기 패널이 창 하단에 열립니다.
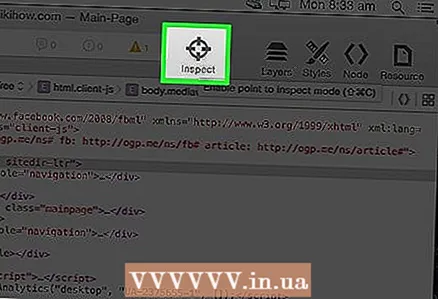
5 개발 메뉴를 열고 웹 검사기 표시를 선택합니다. 웹 검사기 패널이 창 하단에 열립니다.  6 항목 검색 시작을 클릭합니다. 이 버튼에는 십자형 아이콘이 있으며 웹 검사기 패널에 있는 버튼의 맨 윗줄에 있습니다.
6 항목 검색 시작을 클릭합니다. 이 버튼에는 십자형 아이콘이 있으며 웹 검사기 패널에 있는 버튼의 맨 윗줄에 있습니다.  7 원하는 웹사이트 요소를 클릭합니다. 항목 코드는 웹 검사기 창에서 강조 표시됩니다.
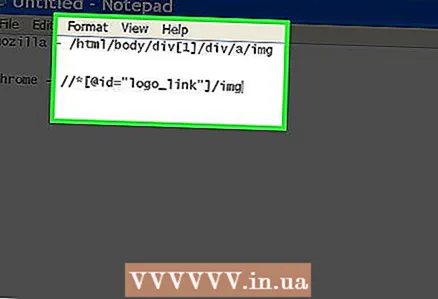
7 원하는 웹사이트 요소를 클릭합니다. 항목 코드는 웹 검사기 창에서 강조 표시됩니다.  8 웹 검사기 창 상단에서 XPath 경로를 확인합니다. XPath 경로는 복사할 수 없지만 웹 검사기 창의 코드 위에 확장된 경로가 나타납니다. 각 탭은 경로 공식입니다.
8 웹 검사기 창 상단에서 XPath 경로를 확인합니다. XPath 경로는 복사할 수 없지만 웹 검사기 창의 코드 위에 확장된 경로가 나타납니다. 각 탭은 경로 공식입니다.
방법 4/4: Internet Explorer(IE) 사용
 1 원하는 웹사이트를 엽니다. IE는 웹사이트의 모든 요소에 대한 XPath 경로를 찾기 위해 확장이 필요하지 않습니다. 먼저 원하는 웹사이트를 엽니다.
1 원하는 웹사이트를 엽니다. IE는 웹사이트의 모든 요소에 대한 XPath 경로를 찾기 위해 확장이 필요하지 않습니다. 먼저 원하는 웹사이트를 엽니다.  2 클릭 F12개발자 도구를 엽니다. 개발자 도구 모음은 브라우저 창 하단에 나타납니다.
2 클릭 F12개발자 도구를 엽니다. 개발자 도구 모음은 브라우저 창 하단에 나타납니다.  3 항목 선택을 클릭합니다. 개발자 도구 모음의 왼쪽 상단 모서리에 있습니다.
3 항목 선택을 클릭합니다. 개발자 도구 모음의 왼쪽 상단 모서리에 있습니다.  4 웹 페이지의 필수 요소를 클릭하십시오. 요소와 해당 코드가 강조 표시됩니다(개발자 도구 모음에서).
4 웹 페이지의 필수 요소를 클릭하십시오. 요소와 해당 코드가 강조 표시됩니다(개발자 도구 모음에서).  5 패널 하단에서 XPath 경로를 확인합니다. 각 탭(패널 하단에 표시됨)은 선택한 항목의 경로에 대한 공식입니다. XPath 경로를 복사할 수 없습니다(Firefox 브라우저용 Firebug 확장을 사용하여 수행할 수 있음).
5 패널 하단에서 XPath 경로를 확인합니다. 각 탭(패널 하단에 표시됨)은 선택한 항목의 경로에 대한 공식입니다. XPath 경로를 복사할 수 없습니다(Firefox 브라우저용 Firebug 확장을 사용하여 수행할 수 있음).